
If you’re a React developer looking to enhance your chat application with the power of Artificial Intelligence, then QuickBlox has the answer. In previous blogs we’ve told you about our React UI Kit to expedite chat app development and announced plans to build a series of AI widgets so that developers can effortlessly integrate cutting-edge AI functionality into their web applications with just a few lines of code. Now we’re excited to inform you about the first of many AI widgets to be released. The new ChatGPT AI Answer Assist feature allows users to enjoy instant and contextually accurate suggestions, taking their chat experience to a whole new level of efficiency and satisfaction. This AI-powered feature has tremendous potential for a variety of use cases including patient-doctor communication, HR interactions, sales inquiries, customer support conversations, and more.
Read on to learn more about our AI widgetized chat solutions.
Learn more about, How to Create a React Chat Application with QuickBlox UI Kit
Developer Friendly AI Tools
At QuickBlox, we understand the value of developer-friendly tools. Our goal is to simplify the integration of GPT-powered tools into our clients’ web products using our libraries. That’s why we’ve developed ready-made pieces of code that can be easily integrated into web products created with TypeScript/JS for React.
In the latest version of our React UI Kit, we’ve incorporated the AI Answer Assist widget, the first in a series of widgets for the React UI Kit. By widget we are referring to elements of Web UI which have icons and click functionality. Each widget is a customizable React hook that implements an interface specific to each chat component. We recommend adding widgets to key chat elements such as the header, message input field, and chat message. Widgets provide flexible interaction with chat elements, data retrieval, and expansion of UI Kit functionality.
The AI Answer Assist widget is designed to generate quick responses to specific messages, taking into account the context of the entire conversation.
Initially, it will be released as part of the QuickBlox React UI Kit, but in the near future all our AI enhanced widgets will be available as a standalone ready-made component (as part of a library of React hooks).
Learn more about, How to create your own AI ChatBot using OpenAI and JavaScript SDK
ChatGPT-like Functionality for your Web App
The Answer Assist is powered by OpenAI, specifically GPT-3.5, which is a state-of-the-art language model developed by OpenAI. GPT-3.5 is designed to understand and generate human-like text, making it ideal for natural language processing tasks like chatbot interactions.
By leveraging GPT-3.5’s advanced capabilities, the AI Assistant in the React UI Kit can provide contextually relevant and accurate responses to user queries, enhancing the overall interactivity and intelligence of the chat application. Its ability to comprehend language nuances and generate coherent responses in real-time makes the AI Answer Assist a powerful tool for delivering an enhanced user experience.
How this widget works:
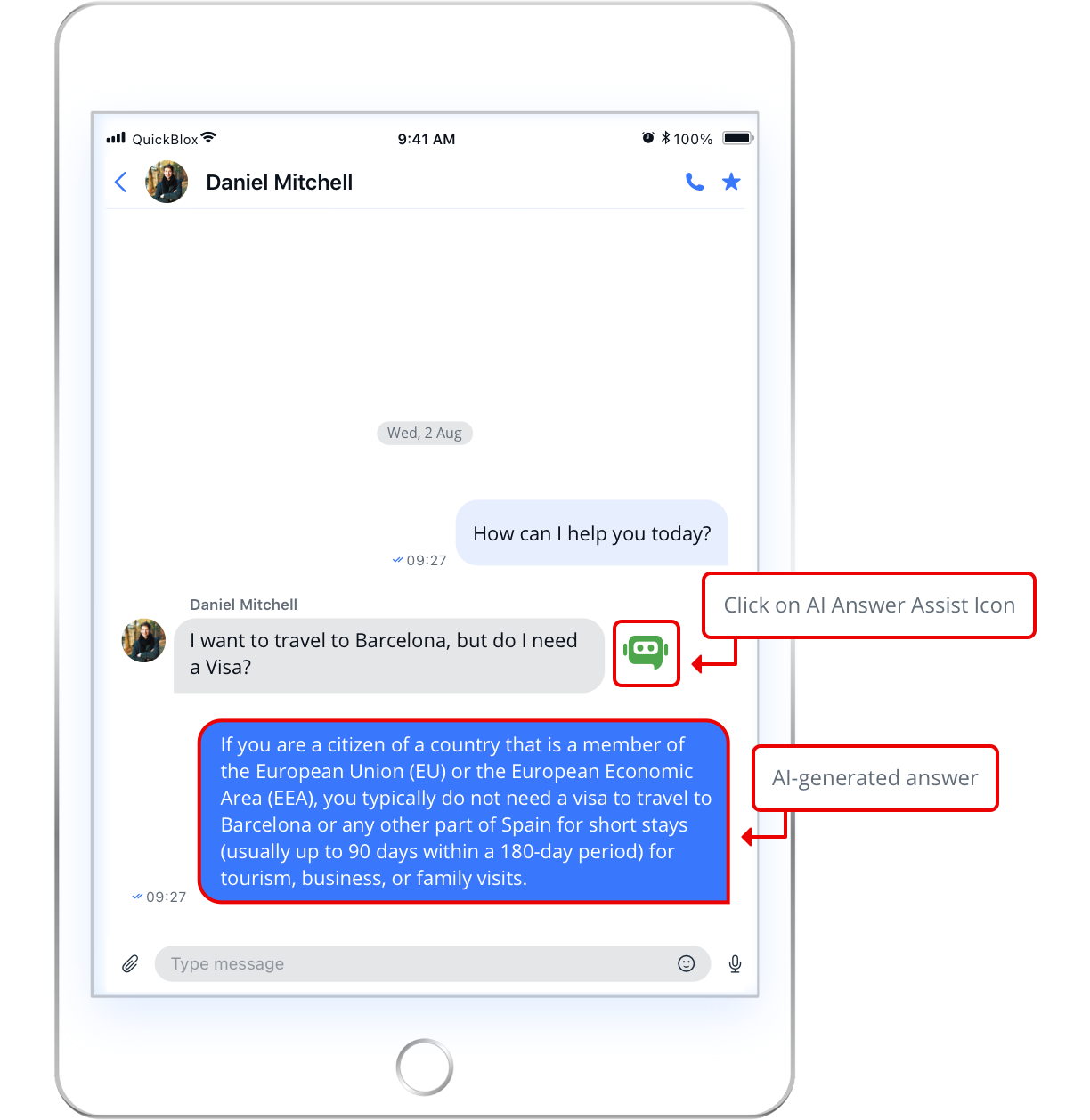
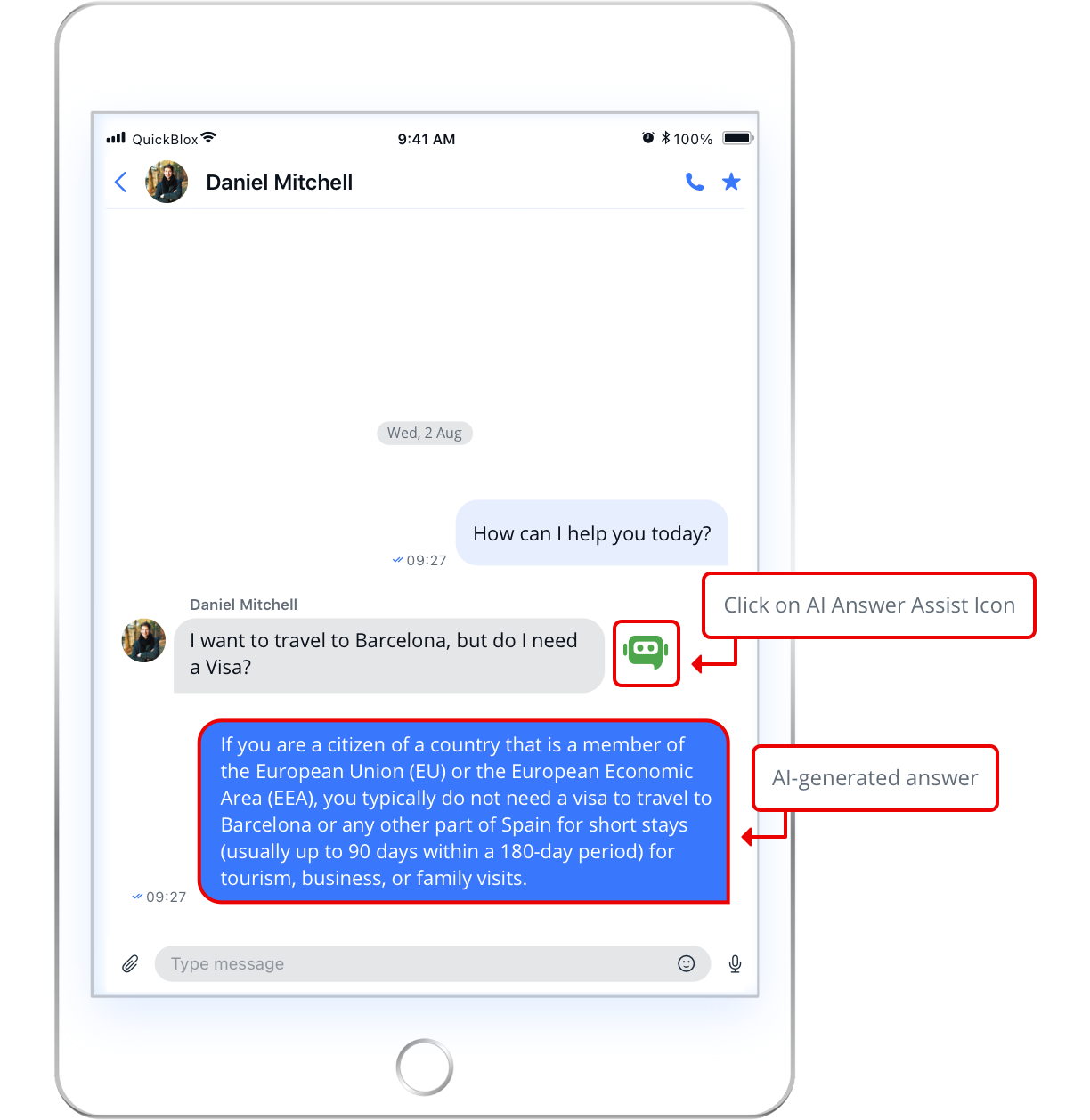
- The AI Answer Assist widget is represented by a green chatbot icon.
- When the user clicks on this widget next to an incoming message, it sends the conversation context and the current message to OpenAI, asking for a quick response to be generated.
- Then, the response from OpenAI appears in the input field, where it can be edited or sent on immediately.
The screenshot below shows the AI Answer Assist widget as a green chatbot icon next to the incoming message.

Easy Integration
With developer ease and simplicity as our guiding principle, we’ve designed a few simple steps to integrate this OpenAI-powered widget into the React UI Kit so that developer can create a ChatGPT like feature for their web app in no time at all.
Starting from version 0.2.0 of the Web UI Kit, the AI functionality is enabled by default and based on OpenAI’s ChatGPT, so you only need to specify your API key.
To specify default implementation the following steps are needed:
Step 1. Configure “configAIApi”
To enable or disable the AI Answer Assist icon and its functionality, you need to configure the “configAIApi” section in the QBconfig.ts configuration file with the appropriate API key and settings. Here is the code:
configAIApi: {
AIAnswerAssistWidgetConfig: {
apiKey: 'sk…qhU', // Replace with your real API key
useDefault: true,
},
}
Note: You don’t have to store your API key inside our UI Kit. You may configure a proxy server (we are going to publish a new sample to describe how to use proxy) or use external Azure or AWS functions.
Whether you decide to use the proxy server or external cloud functions the configuration section should look like this.
configAIApi: {
AIAnswerAssistWidgetConfig: {
apiKey: '',
useDefault: false,
proxyConfig: {
api: 'v1/chat/completions',
servername: 'https://myproxy.com',
port: '4032',
sessionToken: '',
},
},
}
Step 2. (Optional) Enable Answer Assist using the following code:
<QuickBloxUIKitDesktopLayout
theme={new CustomTheme()}
AIAnswerToMessage={{ enabled: true, default: true }}
/>
The QuickBloxUIKitDesktopLayout is a layout component that resides in the provider section. We covered this in our UI Kit documentation, “Send your First Message.”
In Web UI Kit, the AI Assist Answer component is enabled by default, but if we want to customize the appearance or add our own logic, we need to follow these steps:
- Create a custom React hook that returns an object implementing the MessageWidget interface.
- Implement a custom method for rendering the widget.
- Assign this widget instead of the default one.
Here is an example of code snippet illustrating these steps:
const { apiKey } = QBConfig.configAIApi.AIAnswerAssistWidgetConfig;
const openAIConfiguration = new Configuration({
apiKey,
});
const openAIApi = new OpenAIApi(openAIConfiguration);
…
<QuickBloxUIKitDesktopLayout
theme={new CustomTheme()}
AIAnswerToMessage={{
enabled: true,
default: false,
DefaultAIAnswerAssistWidget(openAIApi)
}}
/>
If the user wants to customize the widget button’s appearance, they can create their own widget by overriding the rendering method:
export default function DefaultAIAnswerAssistWidget(apiKey: string): MessageWidget {
const renderWidget = (): JSX.Element => {
return (
<div>
...
</div>
);
}
// ...
}
Wrapping Up
The AI Answer Assist widget offered by QuickBlox opens up a world of possibilities for Web developers seeking to enhance their chat applications with cutting-edge AI features. Whether you’re building a healthcare platform, HR software, e-commerce chat, or customer support tool, our AI Answer Assist is your ticket to creating intelligent, responsive, and user-friendly experiences.
Please note that the AI Widget will soon be available as a standalone feature that can be used separately from QuickBlox UI Kit. In the meantime, since our goal is to provide as many development tools as possible, you can also use the open-source code of these widgets from QuickBlox UI Kit as soon as they are available.
Have Questions? Need Support?
Join the QuickBlox Developer Discord Community, where you can share ideas, learn about our software, & get support.
Join QuickBlox Discord