
Welcome to the implementation guide for developers looking to build React chat applications with AI. Our new AI feature, AI Rephrase can be effortlessly implemented into your chat application when using the QuickBlox React UI Kit. AI-powered rephrasing offers a transformative solution for developers aiming to elevate the quality of their chat apps. Creating engaging and efficient chat experiences is paramount. AI Rephrase can play a pivotal role in enhancing the quality of conversations by suggesting alternative ways to phrase sentences. This not only aids users in getting their points across accurately, leading to more effective communication.
This guide is your roadmap to seamlessly infuse the power of AI into your React-based chat application using QuickBlox’s UI Kit. Discover how QuickBlox, powered by OpenAI’s GPT technology, empowers you to build AI-enhanced apps that provide users with a richer, and ultimately more satisfying conversational experience.
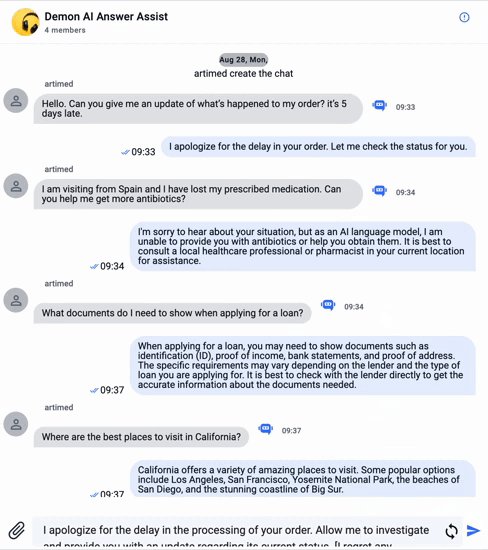
Interested in other QuickBlox AI-powered chat interfaces in React?
How it works:
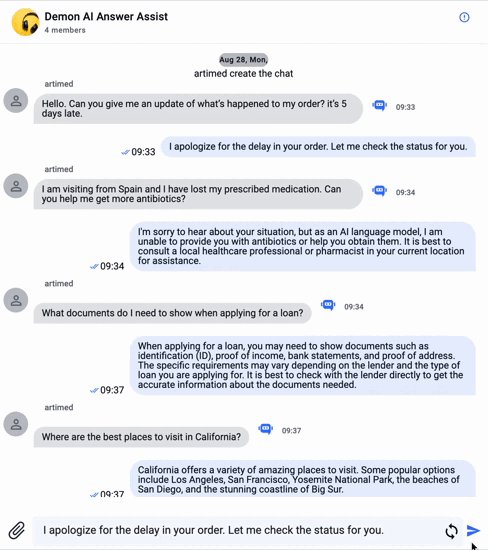
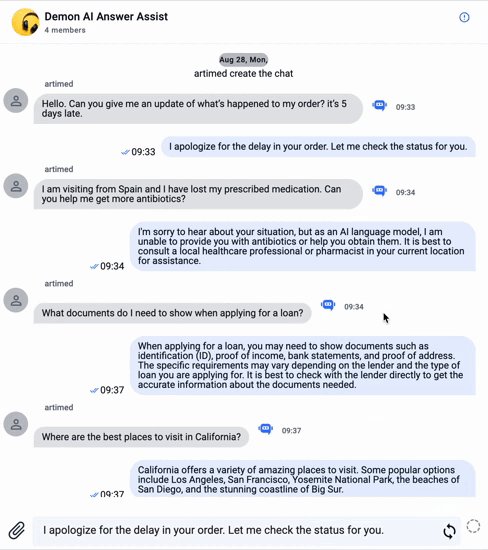
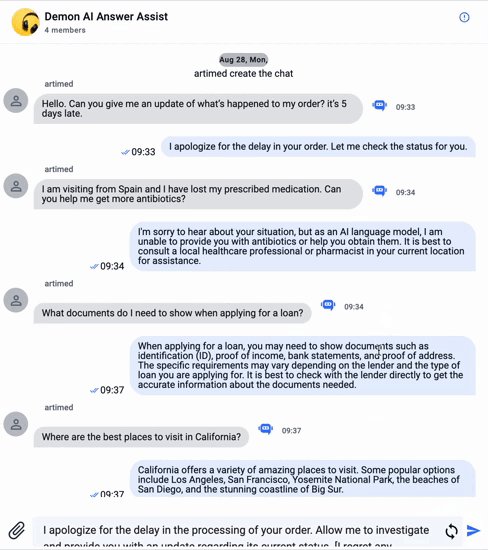
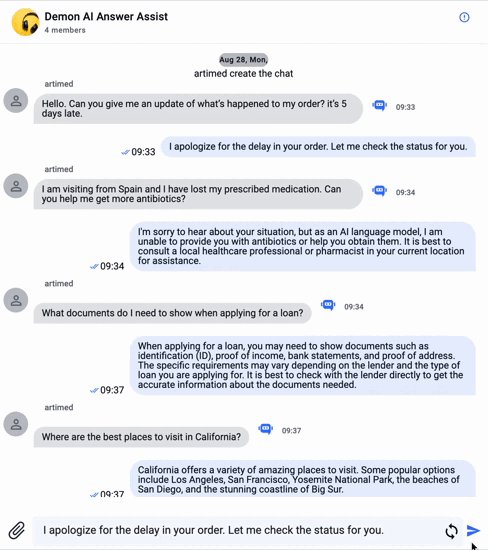
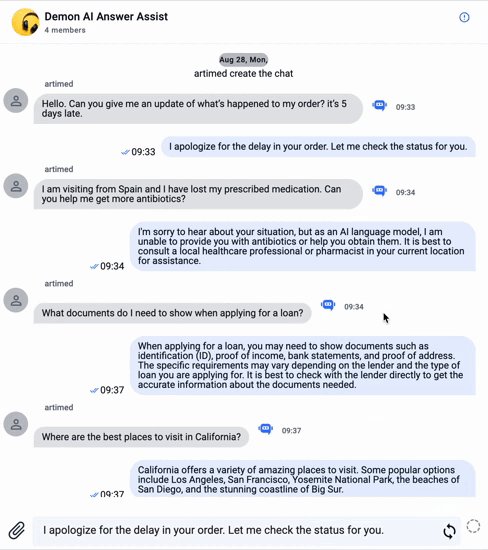
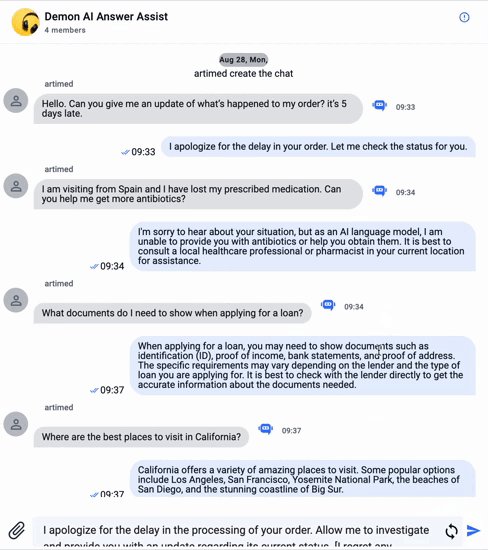
AI Rephrase is simple to use with an intuitive UI. Let’s look at its basic functionality:
- AI Rephrase is identified by a small (arrow) icon positioned to the left of the “send message” button.
- When this button is pressed a drop-down menu appears, inviting the user to select their preferred tone for message rephrasing.
- Once the tone has been selected, the AI rephrase widget sends both the ongoing conversation context and the current message to OpenAI ChatGPT, prompting a response.
- The response generated by OpenAI ChatGPT appears in the input field, ready for instant transmission or further editing.
- The user can also select a different tone or revert back to their original message.

How to Install
The AI Rephrase widget has already been integrated into the React UI Kit and can be configured as a default setting.
To use this feature, you’ll need a QuickBlox account and the QuickBlox React UI Kit in GitHub.
To specify default implementation of AI Rephrase in the React UI Kit, the following steps are needed:
Step 1. Configure “configAIApi”
To enable or disable AI Rephrase, you need to configure the “configAIApi” section in the QBconfig.ts configuration file with the appropriate API key and settings. Here is the code:
configAIApi: {
AIRephraseWidgetConfig: {
apiKey: 'sk…qhU', // Replace with your real API key
useDefault: true,
},
}
Note: You don’t have to store your API key inside our UI Kit. You may configure a proxy server or use external Azure or AWS functions.
Whether you decide to use the proxy server or external cloud functions the configuration section should look like this:
configAIApi: {
AIRephraseWidgetConfig: {
apiKey: '',
useDefault: false,
proxyConfig: {
api: 'v1/chat/completions',
servername: 'https://myproxy.com',
port: '4032',
sessionToken: '',
},
},
}
Step 2. (optional) Enable or Disable AI Rephrase using the following code:
<QuickBloxUIKitDesktopLayout
theme={new CustomTheme()}
AIRephrase={{ enabled: true, default: true }}
/>
The QuickBloxUIKitDesktopLayout is a layout component that resides in the provider section. We covered this in our UI Kit documentation, “Send your First Message.”
Within the Web UI Kit, the AI Rephrase component is pre-enabled, just like all other AI elements. However, if you wish to tailor its appearance or incorporate custom logic, here are the steps to follow:
- Create a custom React hook that returns an object implementing the AI Rephrase widget interface.
- Implement a custom method for rendering the widget.
- Assign this widget instead of the default one.
Here’s a code snippet exemplifying these steps:
const openAIConfig = {
...QBConfig.configAIApi.AIRephraseWidgetConfig.proxyConfig,
sessionToken: token,
};
…
<QuickBloxUIKitDesktopLayout
theme={new CustomTheme()}
AIRephrase={{
enabled: true,
default: false,
DefaultAIRephraseWidget( openAIConfig )
}}
/>
If the user wants to customize the widget button’s visual design, they can craft their own widget by overriding the rendering method. Below, you’ll find the default implementation:
export default function DefaultAIRephraseWidget(apiKey: string): AIWidget {
const renderWidget = (): JSX.Element => {
if (errorMessage && errorMessage.length > 0) {
const errorsDescriptions:
| { title: string; action: () => void }[]
| undefined = [];
return (
<ErrorMessageIcon
errorMessageText={errorMessage}
errorsDescriptions={errorsDescriptions}
/>
);
}
return <AIWidgetIcon applyZoom color="blue" />
};
// ...
}
Wrapping up
QuickBlox is dedicated to empowering React developers to build React AI Chat Solutions. We offer developer-centric tools for seamless integration and invite you to join our QuickBlox Discord channel, where you can connect with peers, seek support, and share innovative ideas. Your expertise drives the future of chat apps, and together, we can create exceptional and competitive communication experiences. Thank you for choosing QuickBlox as your partner in this exciting journey towards AI-enhanced chat applications. Let’s build the future together!
Learn more about, How to Create a React Chat Application with QuickBlox UI Kit
Interested in AI chatbot development in React? Learn about QuickBlox SmartChat Assistants, in-built AI chat assistants for React that can greatly enhance user experience.
Have Questions? Need Support?
Join the QuickBlox Developer Discord Community, where you can share ideas, learn about our software, & get support.
Join QuickBlox Discord